react를 경험해 볼 수 있는 방법
- Online Playgrounds
- Add React to a Website
- Create a New React App
이 중에서 Create a New React App 시도
npm 설치
npm 정의
node.js로 되어 있는 프로그램을 편하게 설치할 수 있도록 제공하는 앱 보관소
npm 설치
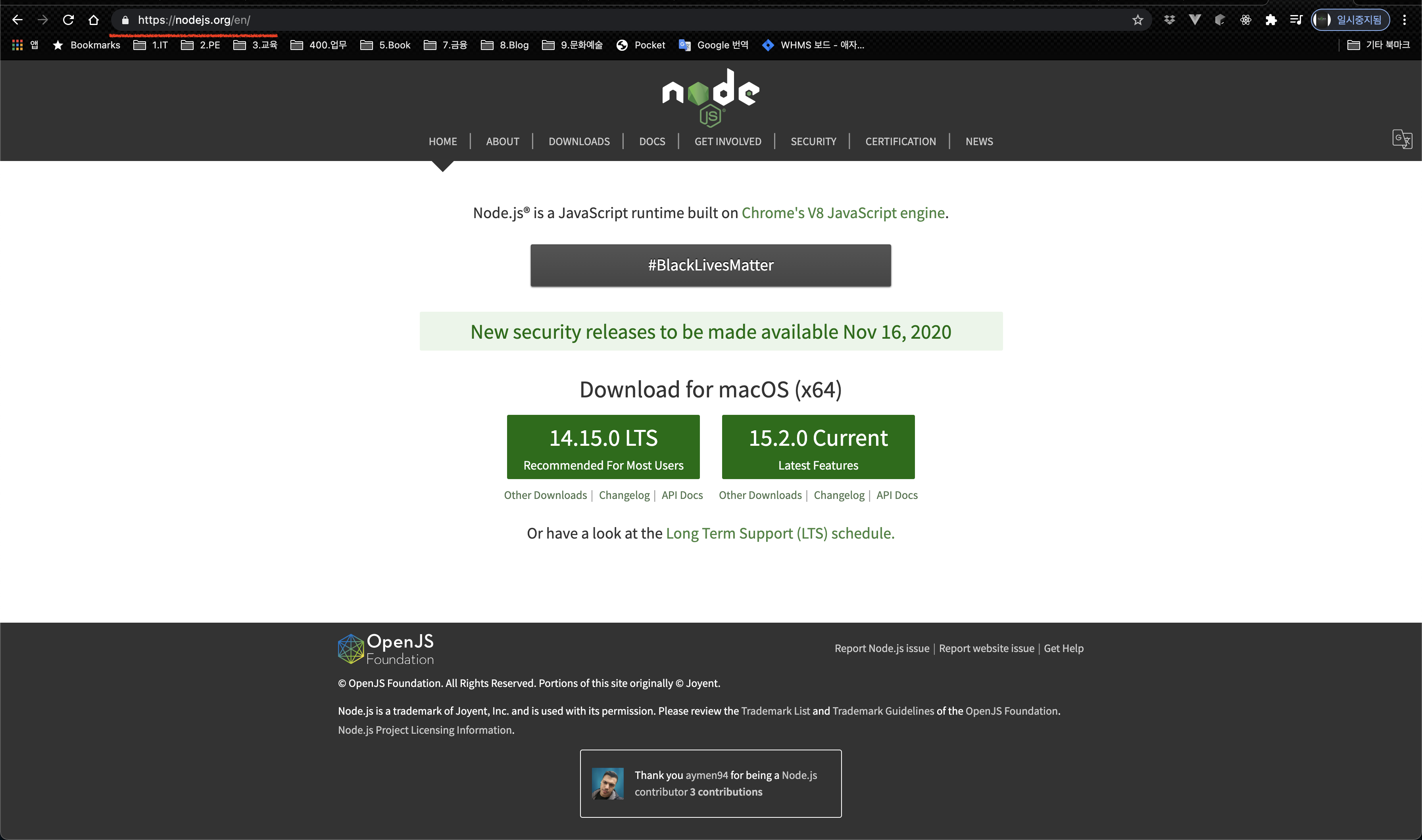
nodejs.org 방문 후 LTS 또는 Current 버전 다운로드 및 설치

npm 설치 확인
terminal에서 npm 버전 확인하여 정상 설치 여부 확인
$ npm -v
개발환경 구축
react 개발 환경은 여러 방법이 있겠지만 이 번에는 간편하게 툴체인을 활용할 수 있는 create-react-app을 통해 구축
참고 새로운 React 앱 만들기 Getting Started
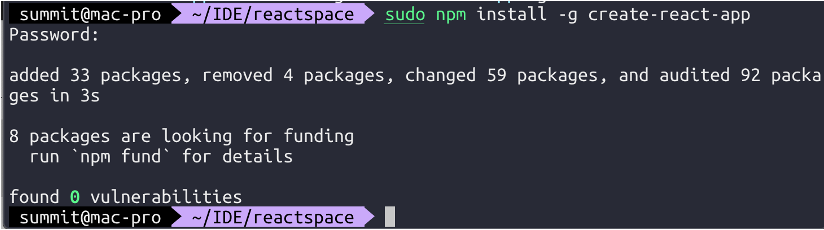
create-react-app 설치
$ sudo npm install -g create-react-app

필요한 파일 생성
react용 root 디렉토리 생성 > 아래 명령어를 통해 필요한 파일 생성
$ mkdir reactspace
$ cd reactspace
$ create-react-app .
react 기동
npm run start
> reactspace@0.1.0 start
> react-scripts start
ℹ 「wds」: Project is running at http://192.168.219.105/
ℹ 「wds」: webpack output is served from
ℹ 「wds」: Content not from webpack is served from /Users/summit/IDE/reactspace/public
ℹ 「wds」: 404s will fallback to /
Starting the development server...
Compiled successfully!
You can now view reactspace in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.219.105:3000
Note that the development build is not optimized.
To create a production build, use npm run build.



댓글남기기